Hinge: A Design System For AIG

A Design System for AIG.
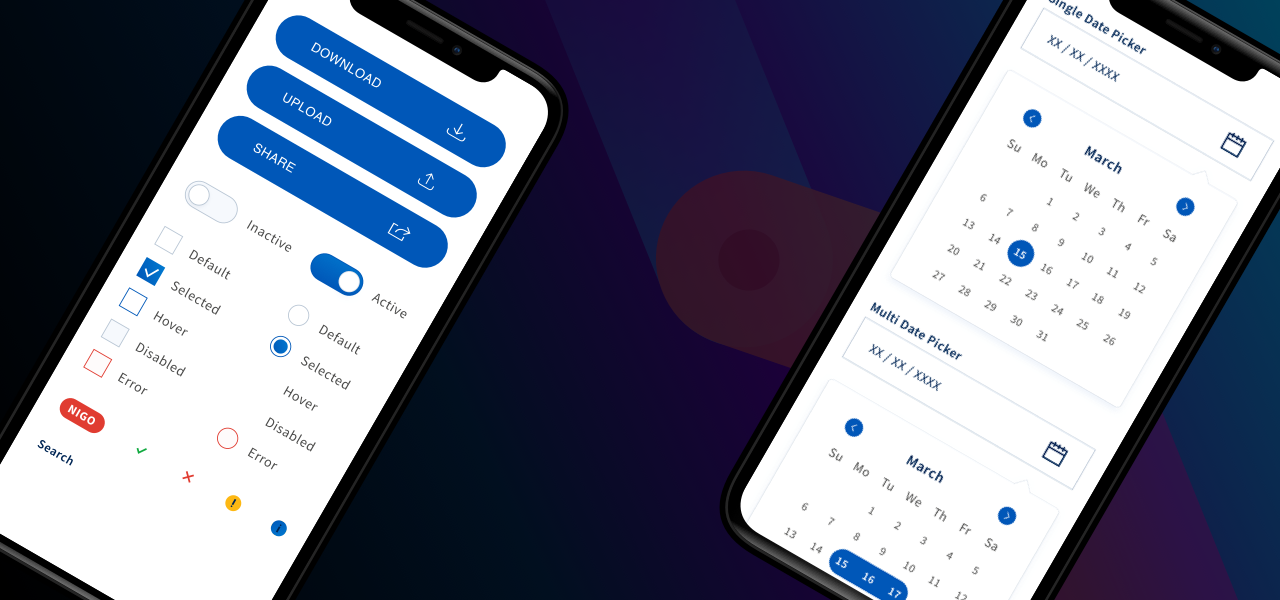
Hinge is the result of a thorough analysis of all products across AIG in comparison with other fortune 500 product offerings mixed with insights garnered from research and analysis of existing UI components that were currently in use. This lead to a first draft design library of components that was continually refined and eventually propagated throughout out all of AIG's digital products to bring a level of consistency and commonality that previously was not there before. This allowed product teams to focus on more time on solving problems rather than recreating user interfaces.
Establishing a clear design language at AIG
Historically, AIG has struggled to maintain a consistent UI across its portfolio of digital products and websites, creating delays in product development. Each team has used their own pattern libraries and frameworks, and there has been a lack of continuity across the enterprise.
Step 1: Research
The first step was to dig in to understand the existing echo system, including all tech stacks, development frameworks and products across AIG. This was followed by a review of top tier design languages from other large Fortune 500 companies to understand their approach as well as consulting articles on the subject matter and speaking with others in the industry to glean insights.

Step 2: Curate
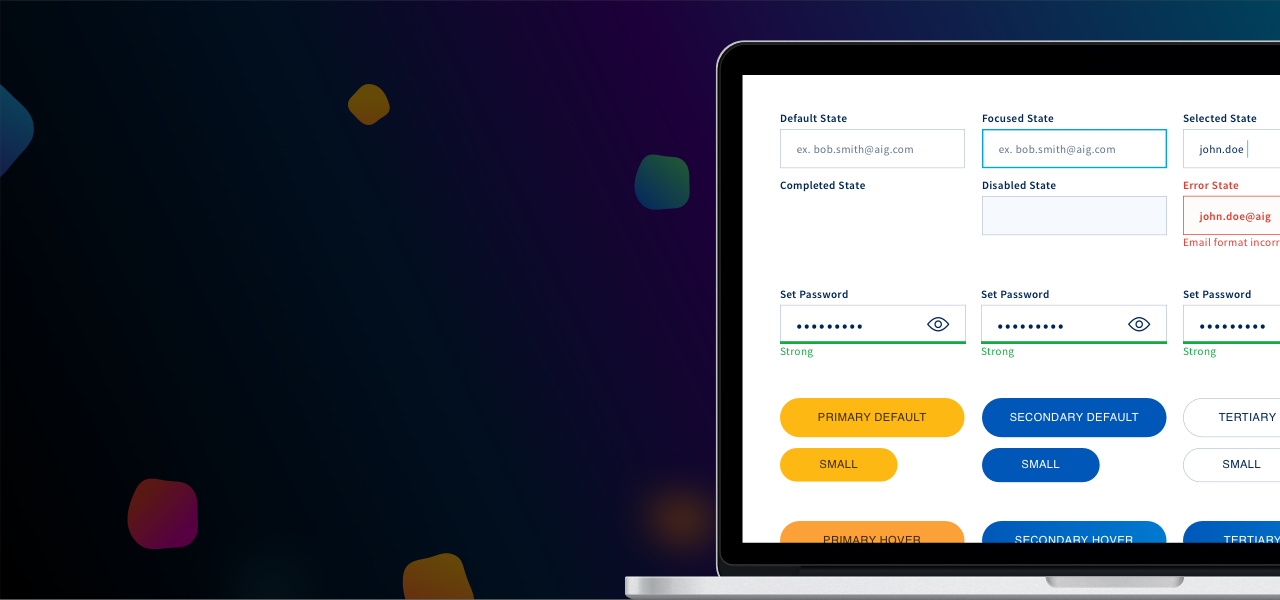
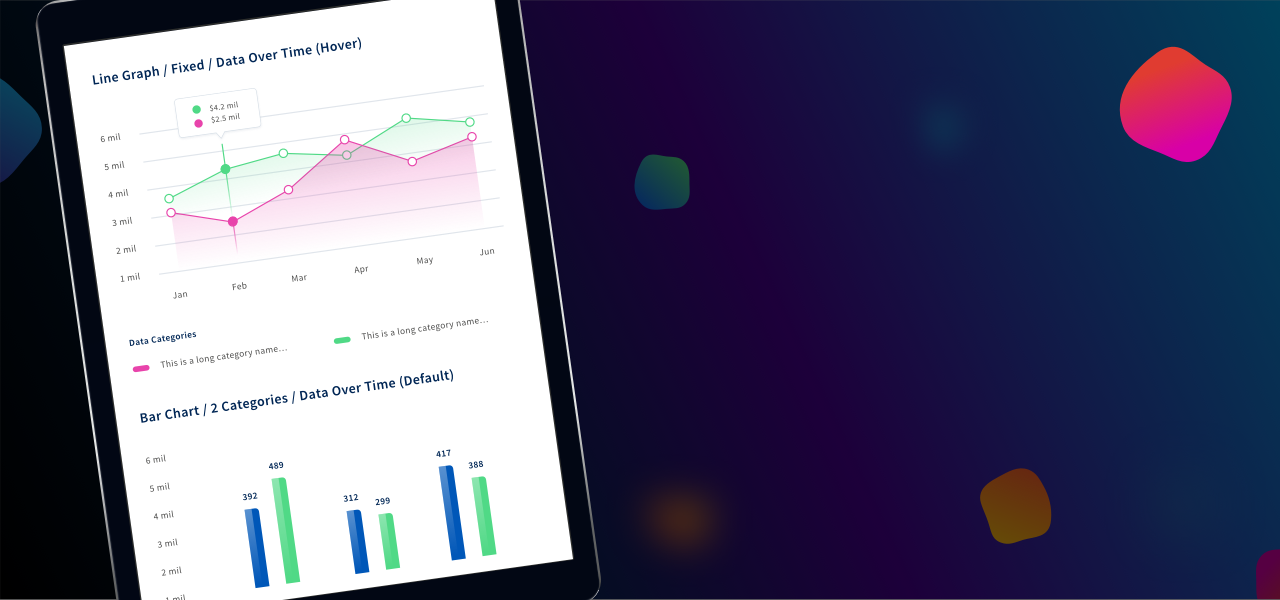
Armed with insights gleaned from research, next was an audit of the best customer-facing digital products AIG had to offer. After collecting a myriad of components and styles from around AIG, they were then categorized into local groups to be curated into a minimum viable product.

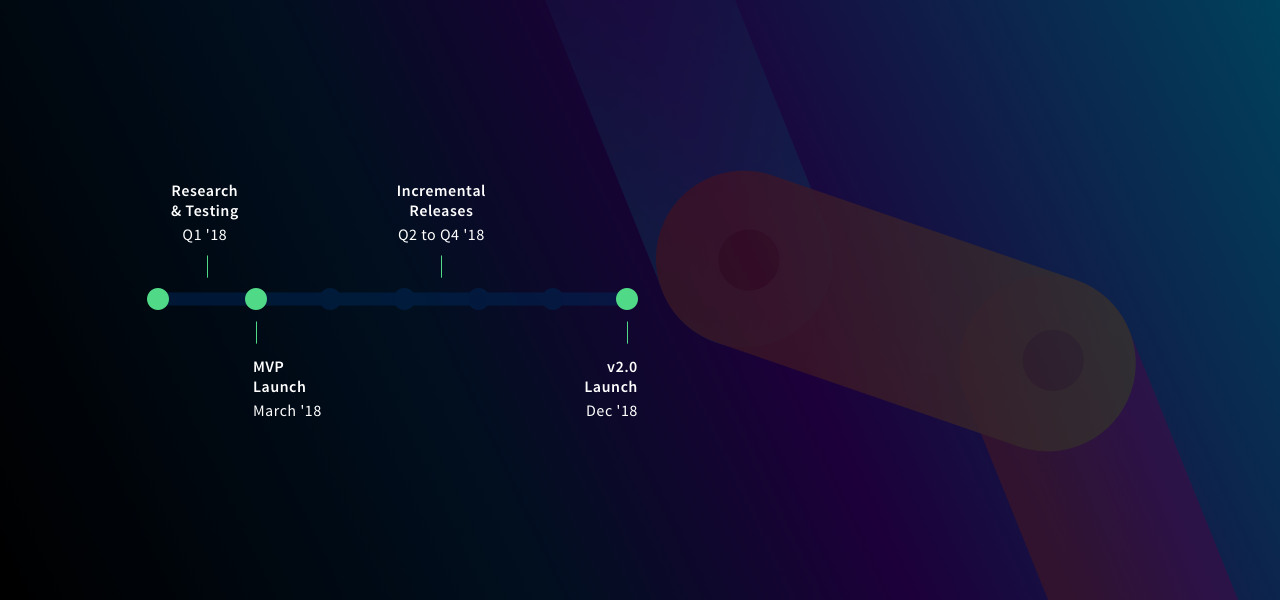
Step 3: Testing
After curating a minimum viable product of the best styles and components, they were put to the test. Starting off by vetting them for accessibility issues, considering color contrast, type size and interaction. After this the minimum viable product was socialized with other designers across the organization to get their input and feedback. Taking in all this information, the cycle of iteration and socialization was continued until confidence was felt that the design system was ready for launch.

Step 4: Launch
After testing the design system extensively, the Hinge MVP was launched to an initial set of designers on the Experience Design (XD) team in March 2018. In the months after, a team was formed to focused on continuing to research, test and iterate through incremental releases, while the evangelism of the Hinge Design System continued across the enterprise
Results
With clear guidelines, product prodcut teams at AIG have shifted their focus to spolving complex UX instead of debating UI. This lead to huge gains in quality, speed and efficiency.
Hinge Design System Impact: Example 1
VALIC Mobile App
VALIC is a life & retirement business at AIG that was looking to create a native iOS app for their customers. The project was stagnant for 3 months before the Hinge Design System was introduced.

Hinge Design System Impact: Example 2
AIG Life (UK)
AIG Life Insurance business in the UK was struggling to define standards across their digital products and websites, slowing production. As a result of using the Hinge Design System Sketch library, the team was able to streamline their workflow with a cost savings of approximately £30,000.
Takeaways
Design langauges are crutial for building scalable and sustainable digital products. Establishing standards up front and using them as a shared vocabulary between design, development and business, will lead to huge increases in quality and efficiency.
